前提条件: vscode エディターがインストールされている必要があります。 エディターのダウンロード アドレスは: https://code.visualstudio.com/ です。 取り付けはとても簡単です。 インストール パッケージをダウンロードすると、以降の手順がデフォルトで完了します。
インストールする方法:
方法 1、リンクから直接インストールする
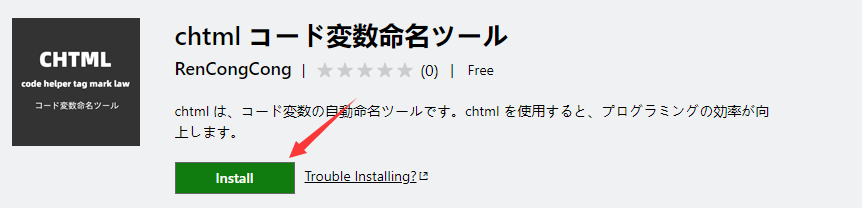
1. プラグインのダウンロード アドレスを入力します: vscode プラグイン マーケットにアクセスしてダウンロードします
2. [ダウンロード] ボタンをクリックしてインストール手順を実行し、プロンプトに従ってインストールを完了します。

方法 2: vscdoe を介して直接インストールする
1. vscode を開いて次のインターフェイスに入り、次に示すように拡張機能アイコンをクリックします。

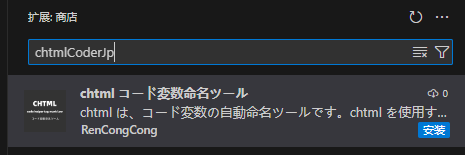
2. ポップアップ拡張インターフェイスで、「コード変数命名ツール」を検索します。 chtml vscode プラグインは以下のように表示されます。

3. インストール ボタンをクリックすると、インストール プロセスが自動的に完了します。

使用:
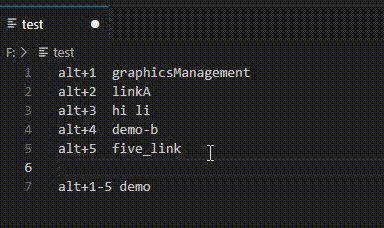
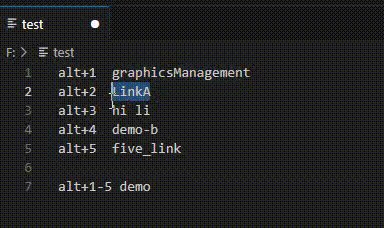
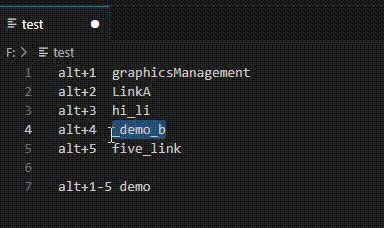
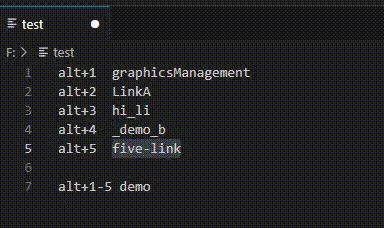
1. テキストを選択し、alt+1[1-5] を押して英語の変数名に変換します。

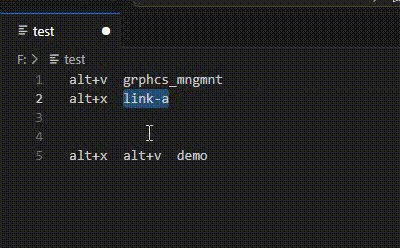
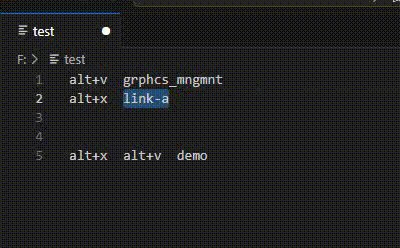
2. テキストを選択し、alt+x を押して大文字と小文字を切り替えます。

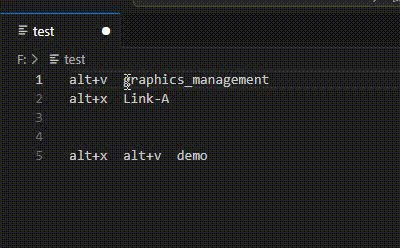
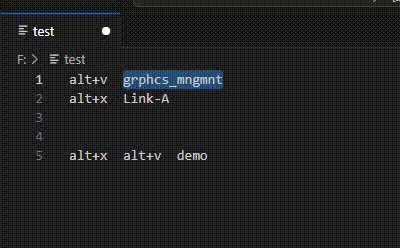
3. テキスト行の下にある alt+v を選択して、長い英語の変数を短縮します。

その他: alt+c で変数入力ボックスがすぐにポップアップし、alt+b でツールの Web ページがすぐに開きます
説明、もう 1 つの方法は、Web リンクを直接開き、使用する Web ターミナルを入力することです。